Late December back in ‘93
In 1993, my dad subscribed to The Pipeline, one of the earliest US based ISPs. I watched over his shoulder as he launched Netscape Navigator, with its forever-looping animation of comets flying across a star-studded sky. It was mesmerizing.

Unfortunately, the significance of the Times New Roman text, blue hyperlinks and ubiquitous gray backgrounds that followed was lost on me. Something else was grabbing my attention.
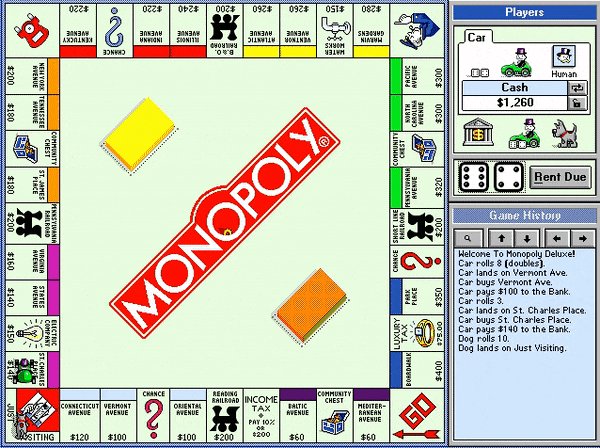
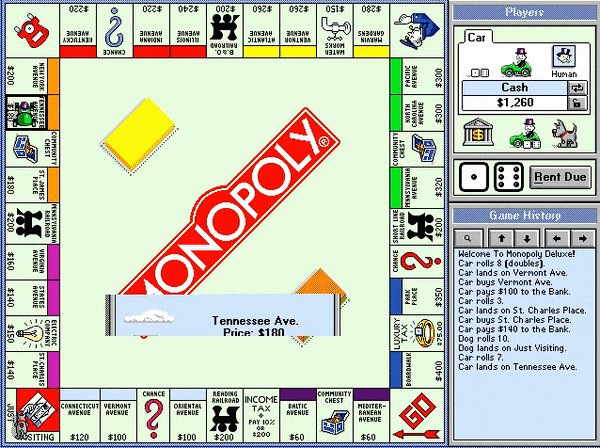
The year before, my brother and I had been given Monopoly Deluxe, a classic DOS game. I still remember pecking out cd monopoly, followed by monopoly on the command line. We were too young to understand what we were doing, but we rapidly memorized the magical commands required to bring Uncle Pennybags to life on our monitor.

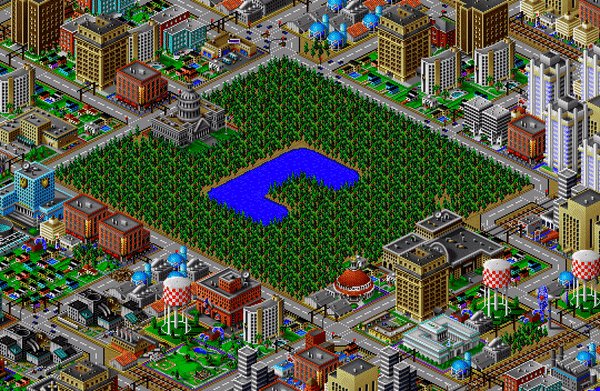
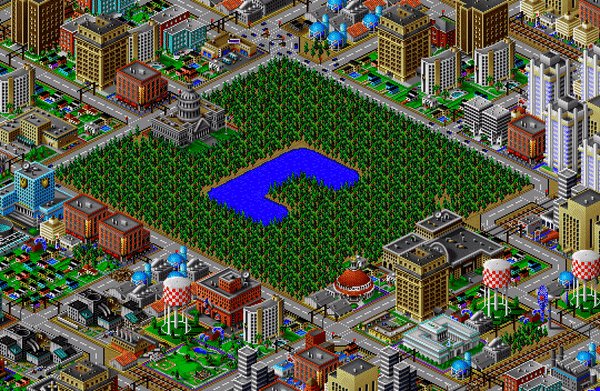
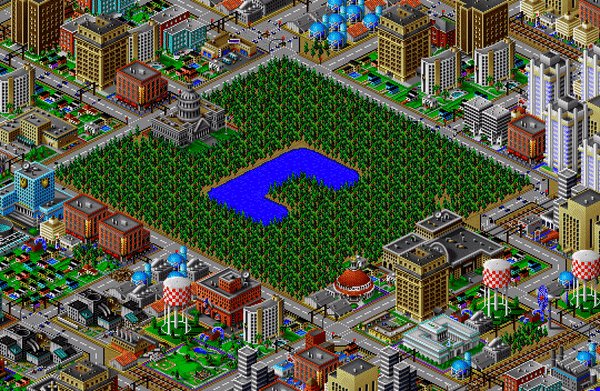
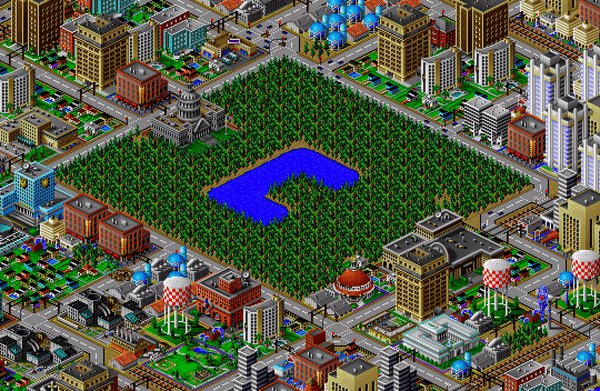
MS-DOS was followed by Windows 3.1, Monopoly was followed by Chips Challenge, and one memoriable Christmas of 1994, I received a copy of SimCity 2000.

While my parents were early adaptors of technology, they limited our exposure to it. We were never given a gaming console, and the number of games we were allowed to play was (comparatively) small. As a consequence, I dove deep into the games I did have access to and explored every facet of their inner workings.
Immersion
SMC2K was designed for a player with the hacker mindset. Using my local library’s telnet (more command lines!), I was able to get my hands on a copy of SimCity 2000: Power, Politics, and Planning, which contained interviews with Will Wright and other game designers.

I learned about Arcologies, Conway’s Game of Life, and the models underlying the city simulation. A grown-up world of academia and theory was presented in the context of a topic that I thoroughly understood. It was fascinating. Best of all, I learned how to build cities with millions of dollars in revenue and the coolest in-game buildings.
Tinkering
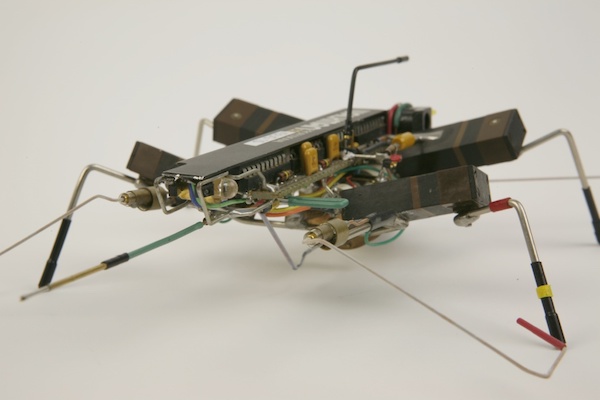
In the years following, I spent many hours disassembling VCRs in my parent’s basement and fooling around with BEAM Robotics. At one point my dad picked up a copy of Red Hat Linux 6 from Costco. He had the darnedest time getting the video card drivers for KDE installed, but when he succeeded, Linux began a new era in the household tech ecosystem.

It’s hard to say what paths I might had taken, had a resource like Khan Academy or freeCodeCamp.org been available during these years. It was difficult to find technical books that interested me. I had a copy of Teach Yourself C++ in 21 Days, but without a practical outlet for the contents, I was totally unmotivated to work through it.
Instead, I was captivated by the idea that you could build something that took on a life of its own, and building a solar-powered ant that lurched towards the nearest light source was more fulfilling than abstract code.
Content Creation
When I was 13, I read an article about stop-motion animation. The concept was simple. You placed an inanimate object in front of a camcorder. You hit the record button twice, quickly. You moved the object a small amount. Repeat * 30 and you had a 5-second animation. Wow!
That year, my parents gave me a video capture card, which allowed me to feed a live video feed from the camera into the computer. This, combined with a open-source capture program and video editor lead to the creation of films with sound, simple motion graphics and music.

Again my brother and I found ourselves ahead of the technological curve. YouTube was not on the scene, and the most sophisticated streaming technology was embodied by RealNetworks RealPlayer. However, we were out of our shells in regards to online community, and were soon sharing our primitive LEGO masterpieces with other animation enthusiasts, using the limited codecs and hosting platforms available to us.
Discovering Flow
As I look back at the activities capturing my attention at this early age, I see the common thread being a state of “flow”. As Csikszentmihalyi notes in Flow: The Psychology of Optimal Experience, three conditions must be satisfied to achieve flow:
- Clear goals
- Balance between perceived challenge & perception of skills
- A immediate feedback loop, allowing adjustments
The goal of our basement animation studio was simple — to make short films that other people found funny. In terms of the challenge presented, I found the technical and creative aspects easy to overcome, due in part to my parent’s investment in my animation setup. Finally, stop-motion offered an immediate feedback loop, in that my animation could be immediately evaluated and adjusted as it was being created. I even had a ready-made test audience in my younger siblings.
It wasn’t until I had a direct application for software development that I began to experience flow in this activity.
My First Website
My dad’s tendencies towards early tech adoption lead to him declaring IE “junk”. Instead he presented Firefox as the browser of choice. Once I discovered the appeal of ad-free browsing with the Adblock extension, I quickly sided with him.

When I was approached by a family member to create a website for their business, I went looking for some kind of Firefox-based tool to facilitate the process, wondering if something existed that would give me more insight than right-click > “View Page Source”. This was when I discovered the “Firebug” plugin.

Firebug gave me the ability to deconstruct browser elements by pointing and clicking. With this tool, CSS was somewhat demystified, and Wordpress gave me a user-friendly framework for the backend. Finally I had discovered a way to “flow” in the web-development world! All three components were present; a clear goal, approachable challenge and a tool that gave immediate feedback on the progress I was making.
Photoshop was one of the skills I picked up in the course of my animation projects, and I was soon using it to mockup designs and implement them in the pages I created. It was a primitive workflow, but I could click around PS faster than I could code in the browser, and it provided a way to communicate the changes I was making with the relative commissioning the website.
Enter Ruby
Having unlocked flow in a realm I previously considered abstract and boring lead to me branching out in other areas. I picked up Pascal because an open-source animation program was written in this language, and I wanted to fix some of the bugs in it (this met with moderate success). I grappled with Objective C in the context of another open-source project, and finally Ruby entered the scene.

My reasons for seeking out Ruby were practical. At this point my business was growing, and I was generating CSV files from various sites, each recording transactions according to various schemas, and I needed a way to convert these files into a format that conformed to the double-entry accounting system I was using. I had seen my dad use Perl to play with the contents of spreadsheets, but the syntax seemed weird. And all the cool kids seemed to be using Ruby. So I ran with it, and pulled together some scripts to do the accounting gruntwork.
Ruby was the gateway to Ruby on Rails, and the beginning of a deeper dive into web applications. It’s a longer story, and not the point of this article.
Continuing the Flow
As a life-long learner, achieving flow has lead to many personal breakthroughs, and I believe the power of this state is within the grasp of anyone who pursues it. Indirectly it has inspired me to assist others with their learning processes. On a daily basis, I seek to eliminate obstacles to flow state by focusing on big-picture work and partitioning tasks that distract into their own space. It’s a struggle, but I’m working at improving.
Today I divide my time between business and consulting, all the time seeking to improve my grasp of the technology I interact with on a daily basis. In the past few months I have developed a platform for auditing customer returns in Amazon’s FBA service, and built out a custom Shopify Bootstrap theme using a combination of Webpack, Babel for ES6+ support & SASS. I’m currently building a React component that interfaces with a system’s webcam.
Each project has presented its own challenges, but the appeal of being “in the zone” solving problems has motivated me to push through whatever obstacles are between me and success.
Shoot me a message on Twitter if you’ve been able to achieve flow while pursuing a life goal! I’d love to hear about it.